“Cahier des charges” peut désigner plusieurs documents, mais si vous lisez cet article, c’est probablement parce que vous cherchez un modèle qui vous permettra d’expliquer votre projet web.
Un document que vous pourrez ensuite
- envoyer à des professionnels pour leur demander une estimation,
- ou présenter à votre direction pour le faire valider,
- ou exposer à des investisseurs pour obtenir des fonds,
- etc.
Si c’est votre cas, vous êtes au bon endroit.
Choisissez votre type de projet
Nous offrons 4 modèles de cahier des charges. Choisissez simplement celui qui correspond à votre projet : vous pourrez ainsi télécharger un modèle à trou au format .docx (Microsoft Word) qui contient toutes les instructions nécessaires.
Si vous n’êtes pas certain du modèle qui vous correspond, continuez tout simplement la lecture de cet article pour découvrir un modèle “généraliste”.
Modèle n°1 : Site “Vitrine”
Il vous faut : un site internet pour présenter votre entreprise, ses services ou ses produits. Vous voulez attirer des visiteurs et générer des prises de contact : obtenir des des demandes de devis, récolter les coordonnées d’acheteurs potentiels, etc.
Modèle n°2 : Site “Institutionnel”
Il vous faut : un site internet pour présenter votre organisation (association, école, groupe, entreprise, marque, etc.). Le site est un support de communication pour présenter vos valeurs, votre histoire, les équipes, etc…
Il vous faut : un site marchand pour présenter aux internautes votre catalogue de produits et les vendre directement en ligne.
Modèle n°4 : Le brief projet
Vous n’êtes pas certain du type de projet ou vous ne vous sentez pas encore prêt à compléter tout un cahier des charges ? Jetez un œil à notre bref projet : une version simplifiée du cahier des charges qui vous permettra de poser les bases.
Je ne sais pas quel modèle choisir
Si vous n’êtes pas certain, continuez simplement la lecture de cet article pour découvrir notre modèle le plus générique.

Un modèle standard de cahier des charges
Si vous n’avez pas trouvé votre bonheur parmi les modèles précédents, utilisez le modèle ci-dessous et adaptez-le à votre besoin.
***
Le cahier des charges commence ici :
1. Votre société / Le porteur du projet
Objectif : Présenter le commanditaire du projet.
Comment présenteriez-vous votre entreprise à un interlocuteur qui n’a jamais entendu parler d’elle ? Imaginez que vous êtes dans un ascenseur, avec moins d’une ou deux minutes pour décrire votre entreprise à un investisseur ou un partenaire potentiel. Quelles informations allez-vous lui transmettre ?
Indiquez toutes les informations qui vous paraissent pertinentes pour qu’un partenaire travaille avec vous. Par exemple :
- Votre activité, votre offre, vos produits, vos services
- Votre histoire
- Votre champ d’action géographique
- Vos valeurs
- Le nombre d’employés
- Le profil de vos clients
- Etc.
2. Le projet
Objectif : Expliquer le pourquoi du projet et ce que vous attendez du futur site.
Pourquoi ce projet ? Pourquoi maintenant ?
Plus largement, quel est le plan de votre entreprise dans les grandes lignes et quelle sera la place du site au sein de ce plan ?
Quels sont les objectifs du futur site, au-delà de l’objectif purement opérationnel “Mettre en ligne un nouveau site” ?
- Assurer une présence en ligne basique ?
- Servir de support de communication pour vos commerciaux ?
- Attirer des visiteurs ?
Comparez ces trois exemples
A. Notre site internet est une “carte de visite en ligne”. Nous avons simplement besoin d’être présent en ligne, pour rassurer nos clients, mais nous ne comptons pas particulièrement sur le site pour attirer du trafic ou pour générer des prises de contact.
B. Notre site internet est une “brochure en ligne”. Nous comptons sur lui pour convaincre les clients potentiels qui le visitent, par exemple lorsque nous participerons à un appel d’offre ou lorsqu’un client nous recommandera. Mais nous ne comptons pas sur lui pour générer des leads, nous faire connaître ou attirer des visiteurs.
C. Notre site internet est une source de leads. Nous comptons sur lui à la fois pour nous apporter des prospects et des clients potentiels (via les moteurs de recherche par exemple) ET pour convertir ces visiteurs en les invitant à la prise de contact.
Créer un site internet mobilise du temps, de l’énergie et du budget. Quels résultats concrets et mesurables en attendez-vous ? Sur quels critères allez vous juger que le site est une réussite ?
Exemple : Obtenir 9 prise de contact par mois d’ici 6 mois après la mise en ligne.
3. Périmètre du projet
Objectif : Décrire le périmètre du nouveau site et de l’intervention du ou des prestataire(s).
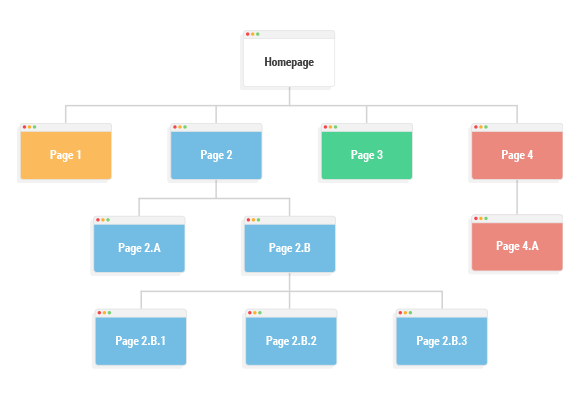
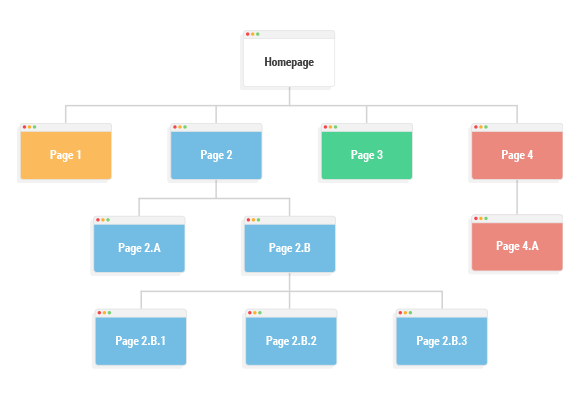
Arborescence
Quelle sera la structure des contenus sur le nouveau site ? Comment les pages seront-elles organisées ?

Si vous avez des doutes, listez au moins les pages que vous souhaitez faire apparaître sur le nouveau site. N’hésitez pas à préciser que vous souhaitez être accompagné dans la définition de l’arborescence.
Indiquez si certaines pages seront construites sur le même modèle (exemple : toutes les pages de la rubrique “Nos services” seront construites sur le même modèle)
Précisez si les rubriques “parentes” de votre arborescence (les rubriques qui contiennent des pages ou sous-rubriques) ont leur propre page ou s’il s’agit simplement d’un nom qui apparaîtra dans le menu de navigation.
Exemple
- Accueil
- Nos services (= page listant tous nos services)
- 8 à 12 pages services
- 1 page Nos services sur place (doit se différencier dans le menu de navigation)
- Qui sommes-nous (n’est pas une page, seulement le titre de la rubrique)
- Notre histoire
- Nos valeurs
- L’équipe dirigeante
- Le blog
- Contact
- Mentions légales
Au plus vous pourrez être précis sur le volume et les types de pages, plus les réponses des prestataires seront précises.
Astuce : pour mettre en forme votre arborescence, vous pouvez utiliser une simple liste à puces (comme ci-dessus) .
Administration des contenus
Précisez quels contenus vous souhaitez pouvoir éditer vous même depuis l’espace d’administration du site.
Chaque prestataire a sa propre façon de fonctionner, mais voilà comment nous procédons à Impala Webstudio.
Niveau 0 : les contenus de votre site n’évolueront que très peu. Peut-être une dizaine de changements mineurs par an. Vous disposez d’un contrat d’accompagnement et il vous suffit de nous transmettre les changements pour que nous les réalisons pour vous.
Niveau 1 : vous avez la possibilité d’éditer vous-mêmes les blocs de contenus qui composent les pages de votre site. Modifier le texte, remplacer une image, voire si vous l’avez prévu dans le cahier des charges, la possibilité de substituer un bloc de contenu par un autre (Un bloc contenant un titre, un texte et une image est remplacé par un bloc contenant une vidéo par exemple).
Vous voulez éventuellement pouvoir ajouter et supprimer de nouvelles pages sur le site (en reprenant le gabarit d’une page déja existante) et modifier le menu de navigation vous mêmes.
Niveau 3 : vous pouvez construire vous-même de nouveaux gabarits de pages en réorganisant les blocs de contenus d’une page.
Cas particulier : la gestion des contenus pour un “espace” (exemples : espaces recrutement, blog, médiathèque, espace actualité, etc.) est décrite plus bas dans les Fonctionnalités.
Attention : plus vous souhaiterez un niveau d’administration élevé des contenus, plus le budget sera conséquent. Estimez aussi précisément que possible vos besoins en termes d’évolution des contenus.
Fonctionnalités
Dites-vous que tout ce qui dépasse le fait de consulter du contenu ou de naviguer d’une page à l’autre constitue une fonctionnalité.
Soyez vigilant et prenez le temps de détailler le fonctionnement : il est fort possible que vous ayez une idée en tête et que votre prestataire s’en fasse une autre en lisant votre cahier des charges.
Quelques exemples
- “Contenu contre email” : le visiteur doit vous laisser son email pour télécharger certains contenus (livres blancs, études de cas, etc.)
- Store finder : permettre à l’internaute de trouver une agence ou un magasin à partir de son adresse ou d’une ville
- Moteur de recherche classique ou sur mesure (le visiteur sélectionne plusieurs filtres correspondant à ses besoins, le site le redirige vers le produit ou service qui peut l’intéresser)
- Système d’annonce (recrutement, produit, etc.)
- Catalogue de produits avec possibilité de demander un devis
- Générateur de devis en ligne
- Simulateur et calculette
- Espace client
- Médiathèque
- Les contenus de vos réseaux sociaux apparaissent sur le site
- Les contenus de votre blog sont automatiquement publiés sur vos réseaux sociaux
- Les internautes peuvent partager les pages de votre site sur les réseaux sociaux
- Espace presse
- Espace recrutement
- Livechat (un bouton permet de discuter directement en ligne avec un conseiller via une fenêtre de chat)
- Clic to call back : le visiteur peut laisser son numéro de téléphone ainsi que l’heure à laquelle il souhaite être rappelé
- Exit Intent Pop Up : lorsque les mouvements de la souris indiquent que le visiteur s’apprête à quitter la page, une pop up apparaît pour tenter de capter son attention (et par exemple lui proposer d’être rappelé par un conseiller)
- Inscription à la newsletter
- Etc.
Cadre technique
Avez-vous des attentes ou des besoins particuliers pour le cadre technique du futur site ?
Astuce : si ces termes ne vous disent rien, ne vous en inquiétez pas. Indiquez simplement que vous attendez une proposition de la part du prestataire quant au cadre technique à utiliser pour répondre au mieux à nos besoins et à notre budget.
Souhaitez-vous utiliser un Content Management System (WordPress, Drupal, Joomla, etc.) ?
Le site doit-il être optimisé pour prendre en compte la lecture sur mobile et tablette ?
Le site doit-il être relié à un autre service en ligne ou un logiciel que vous utilisez en interne ? (ERP, CRM, etc.)
Quelles sont vos attentes en termes de référencement ?
- Le strict nécessaire, afin que les internautes nous trouvent lorsqu’ils recherchent notre nom dans les moteurs de recherche
- Tout ce qui est possible et envisageable : optimisation maximale des temps de chargement, blog, CDN, etc. Chaque cm de terrain gagné compte.
- A mi-chemin : nous profitons de la refonte pour améliorer le SEO, mais nous avons peu de concurrence ou pas d’enjeu d’acquisition. Nous voulons simplement un cadre “propre” pour le nouveau site.
Quel outil de suivi et d’analyse du trafic sur votre site souhaitez-vous utiliser ? Nous conseillons au minimum Google Analytics (et nous vous recommandons de lui ajouter Hotjar si vous comptez sur votre site pour générer des prises de contact).
Brief créatif
Il s’agit d’aider le prestataire à comprendre votre niveau d’attente par rapport au travail du ou des designers.
Malheureusement les termes en français (Design, Ergonomie, User eXperience, etc.) sont confusants et vous n’êtes pas certain de savoir comment exprimer vos attentes. Pas de panique, il existe des moyens simples de résumer vos besoins.

1/ Votre organisation dispose peut-être déja d’une identité visuelle formalisée (un logo, une palette de couleur, des polices de caractères, etc.)
- Non : nous avons justement besoin d’une identité visuelle
- Oui, mais cette identité doit être améliorée et affinée
- Oui, et elle doit être ré utilisée telle quelle sur le nouveau site
2/ Ajoutez dans le cahier des charges (soit ici, soit en annexes) des exemples de sites dont vous aimeriez que le vôtre s’inspire. Attention, pour que la démarche fonctionne, il faut impérativement que vous cherchiez à comprendre pourquoi le design de tel site en particulier vous paraît pertinent.
Cette démarche est importante pour chiffrer votre projet : le niveau de design que vous attendez, le type de supports visuels utilisés (photos, illustrations, vidéos, etc.), le niveau d’animation et d’effets…. tous ces éléments vont jouer sur le budget final.
Ou trouver des exemples de sites ?
- Les sites de vos concurrents
- Les sites que vous utilisez vous-mêmes à titre particulier ou professionnel
Conception des contenus
Croyez-en nos années d’expérience, c’est en réalité le risque numéro 1 que court votre projet.
Nous ne comptons plus les projets qui ont été mis en ligne avec plusieurs semaines de retard parce que les contenus n’ont pas pu être livrés à la date prévue. (Le record étant un retard de 13 mois sur la mise en ligne pour un site designé et développé en moins d’un mois par nos soins).
La rédaction des contenus n’est pas un sujet simple : en réalité, elle est plus susceptible de poser des problèmes que le développement ou le design.
⇒ Vous aurez besoin de la contribution (ou au moins de la relecture) d’un ou plusieurs de vos collaborateurs… qui devront dans le même temps assure leur travail quotidien.
⇒ Vous allez probablement vous y prendre à plusieurs reprises : les pages seront écrites, relues, corrigées, ré-écrites, corrigées à nouveau et à ce stade il sera alors nécessaire de revenir sur les maquettes validées plusieurs jours auparavant voire de revenir sur les développements.
⇒ La rédaction de contenus pour le web obéit à des règles très particulières : de lisibilité à l’écran, de SEO (référencement pour les moteurs de recherche) mais aussi dans la manière d’écrire les contenus main dans la main avec le designer.
A moins de disposer des compétences en interne ou d’être accompagné par un expert en communication digitale, nous vous recommandons au minimum :
- de prévoir un processus pour concevoir, écrire, collecter, versionner et valider les contenus
- de demander une relecture SEO, Marketing et Ergonomie à votre prestataire
Si vous décidez de nous confier votre projet, nous pourrons vous accompagner sur ce plan, qu’il s’agisse de vous aider à coordonner la création des contenus en interne, assurer les relectures et les optimisations ou prendre en charge la rédaction.
Stratégie
Particulièrement important si vous comptez sur le nouveau site pour générer des visites ou attirer du trafic.
Souhaitez-vous être accompagné ou conseillé dans votre stratégie web ? Quelques exemples :
- Quel réseaux sociaux choisir et comment communiquer sur chaque
- Quels supports utiliser pour asseoir votre présence online
- Sélection des mots-clés et expressions pertinents pour votre référencement
- Suggestion de sujets d’articles de blog pour attirer du trafic vers le site
- Définition de la communication autour du lancement du nouveau site
- Etc.
Intégration des contenus
Si vous avez opté pour un site web entièrement administrable, souhaitez-vous saisir vous-mêmes les contenus dans le nouveau site ? Ou voulez-vous recevoir un site web “clé en main” ?
Réaliser l’intégration vous-même est chronophage mais a le double avantage d’être gratuit et de vous familiariser avec l’espace d’administration des contenus. D’un autre côté, confier cette intégration à votre prestataire devrait vous permettre d’obtenir plus vite le nouveau site et avec un meilleur niveau de finition en termes de mise en page.
Documentation et formation
Souhaitez-vous recevoir une formation ou une documentation (fonctionnelle ou technique) sur le nouveau site ?
Hébergement
Avez-vous des attentes spécifiques quant à l’hébergement du nouveau site ?
Maintenance, suivi et évolutions
Quelles sont vos attentes en termes de maintenance du site (garantir les mises à jour de sécurité, etc.), de suivi (réparation des bugs révélés après la mise en ligne) et d’évolutions (nouvelles fonctionnalités, ajustements, etc.) pour les mois qui suivront la mise en ligne ?
4. Déroulement du projet
Objectif : Préciser vos attentes quand au pilotage, à la méthodologie ou à l’organisation du projet
Le projet sera-t-il mis en ligne progressivement, par lots ? Quel calendrier envisagez-vous pour chacun de ces lots ?
Souhaitez-vous adopter une méthodologie particulier pour réaliser le projet (Agile, Cascade, etc.) ou attendez-vous que le prestataire vous détaille l’approche qu’il envisage ?
Combien d’interlocuteurs représenteront votre entreprise ? Gardez en tête que plus ce nombre est élevé, plus les frais de Gestion de Projet risquent de s’accumuler. A l’inverse, si votre prestataire n’a affaire qu’à un seul interlocuteur, mais que celui-ci n’a aucun pouvoir décisionnel, le projet risque de prendre du retard en raison des allers-retours provoqués et de l’effet de goulot d’étranglement de l’information produit.
5. Format attendu pour la réponse du prestataire
Objectif : Préciser vos attentes quand à la réponse du prestataire.
Indiquez vos attentes par rapport à la réponse du prestataire :
- La date limite de réponse
- Le contexte s’il s’agit d’un appel d’offre
- Le contact auquel le prestataire peut transmettre sa réponse
- Les coordonnées de la personne à contacter pour plus de renseignements sur le projet
- Etc.
Précisez éventuellement les critères sur lesquels vous opérerez votre sélection parmi les prestataires contactés. Si vous avez des questions particulières, c’est le moment de les indiquer.
Le conseil le plus important pour la fin
C’est une Ola Design qui vous le dit : le cahier des charges est la clé si vous voulez avoir une chance de réussir votre nouveau site.
Ce document est très important pour 3 raisons.
- Vous voulez être certain que le prestataire qui réalisera votre site comprenne exactement ce que vous attendez (pas d’entourloupes !)
- Le compléter va vous forcer à penser en détails au futur site et vous aidera à détecter les difficultés qui risquent de se poser (ou les points sur lesquels vous n’êtes pas sûr)
- Un cahier des charges clair et complet est important pour la crédibilité de votre projet, quelque soit votre situation : vis à vis de votre direction, de vos associés, de potentiels investisseurs, etc.
Ola Design, nous vous aidons à surpasser vos attentes.
]]>